Graphics and iconography
Graphic style
Care should be taken when creating or using graphics to ensure they are aligned to our brand and maintain a high-level creative production value. The University Brand Standards do not endorse the use of ‘clip art’ on communication materials as they don’t add creative or brand value.
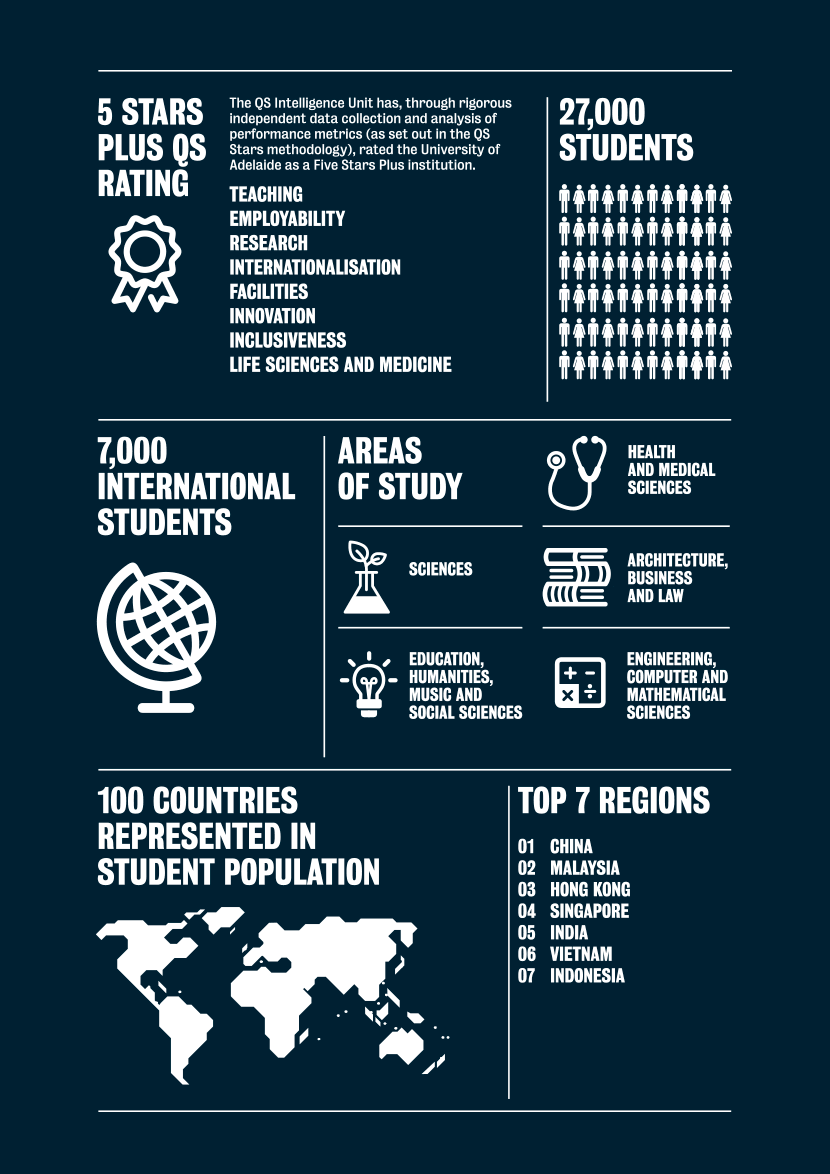
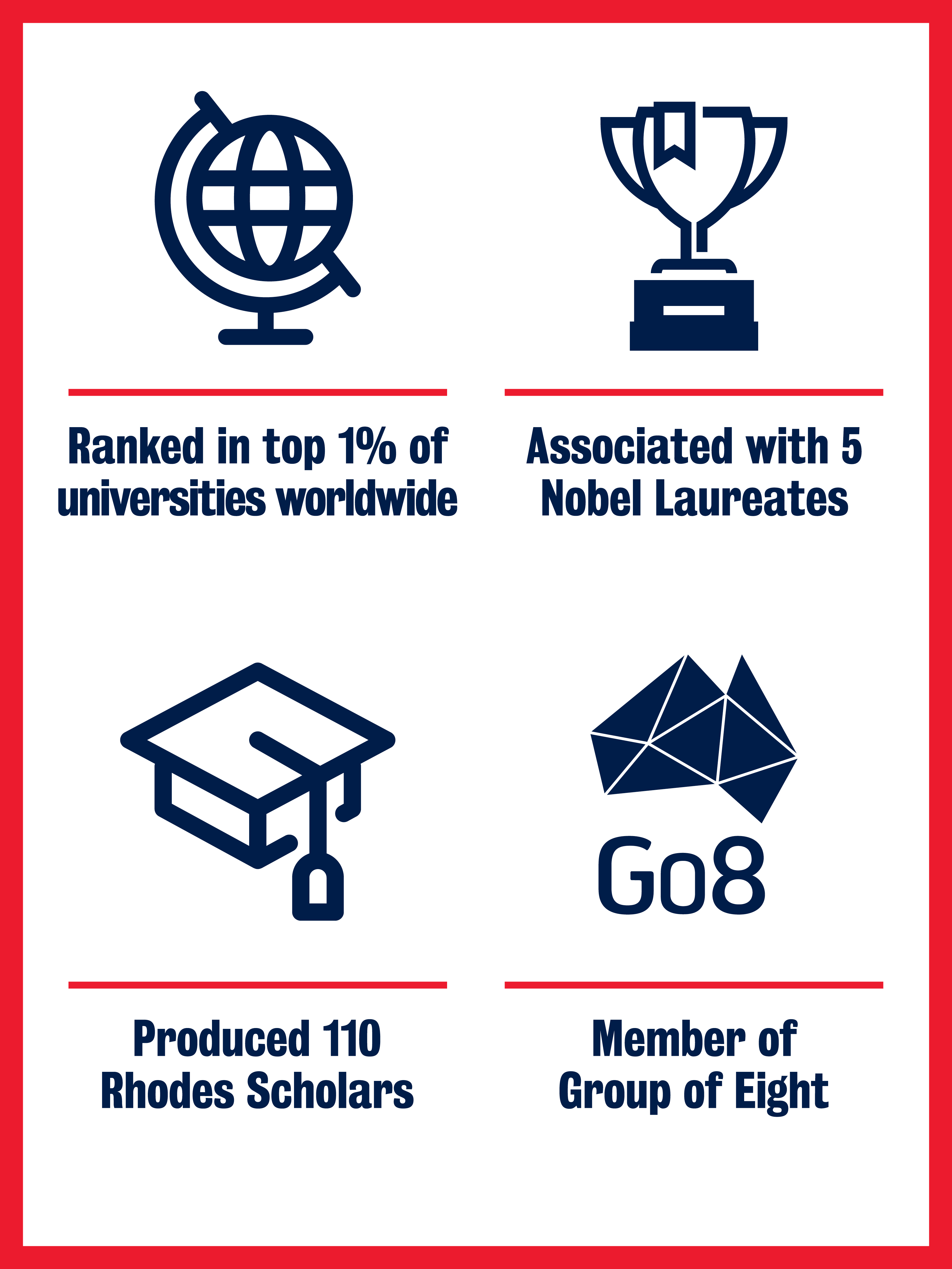
Although there are no exact rules when designing graphic content for online courses, it is important to remain within the bounds of the University graphic examples which embody the following attributes:
- Simple ‘infographic’ and iconic styling
- Use of university colours and type faces
- Limit to the number of words and characters in your graphic
- Informative use of iconic graphic elements
- Clean lines and simple shapes
- Avoid over complicated or stylized graphic elements
- Use of horizontal rules and outer boxes to contain content, and
- Ensure contrast and accessibility has been considered.



Icon fonts
The University of Adelaide brand stipulates that Font Awesome should be used as the only icon font. When using icon fonts you must apply the following markup.
<i class="fas [icon-class-name]" aria-hidden="true" role="presentation"></i>The [icon-class-name] can be replaced by any of the font icon classes found on the Font Awesome icons page. You must only use version 5 of the Font Awesome icons.
We have a Font Awesome 5 Pro license, so any icons marked by 'pro' may be freely used in learning and teaching content.